网页字体设置
更新日期:
做网页时间也不短了,通常网页字体都是拷贝别人家的 “font-family: Helvetica Neue,Helvetica,Arial,sans-serif”。自己也简单研究和查过一些资料,然而容易遗忘。
font-family用法
先行查看font-family mdn文档概述
上述文档解释了 font-family 的基本使用。
字体种类
五大类字体
| 无衬线 | 衬线 | 等宽 | 梦幻 | 草体 |
|---|---|---|---|---|
| sans-serif | serif | monospace | fantasy | cuisive |
中文你好donglegend sans-serif(无衬线)
中文你好donglegend serif(衬线)
中文你好donglegend monospace(等宽)
中文你好donglegend fantasy(梦幻)
中文你好donglegend cuisive(草体)
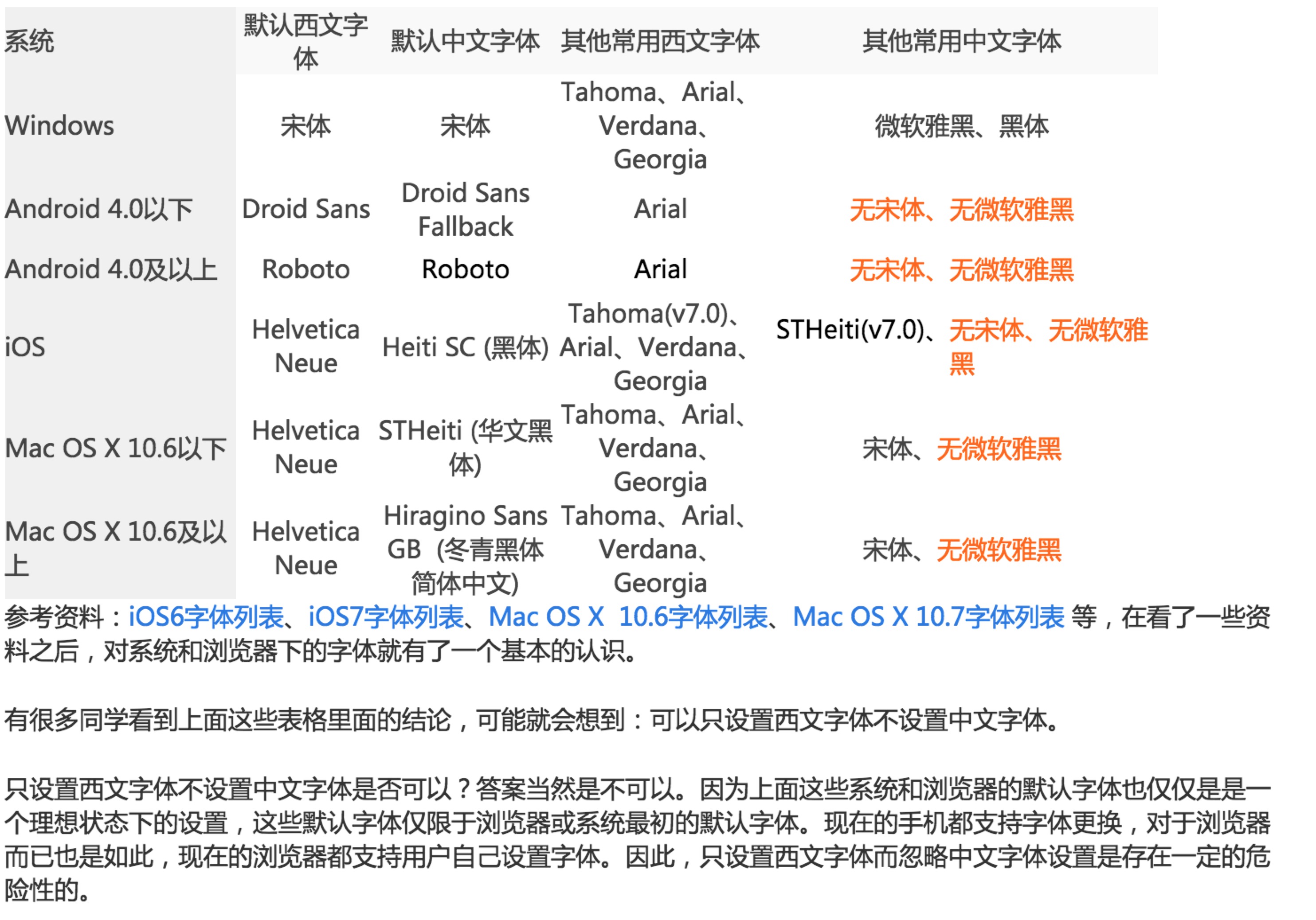
各系统默认字体
偷懒: 摘自 携程设计委员会
常用配置写法
1 | font-family: Helvetica, Tahoma, Arial, "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei"; |
京东
1 | font: 12px/1.5 Microsoft YaHei,tahoma,arial,Hiragino Sans GB,\\5b8b\4f53,sans-serif |
淘宝
1 | font: 12px/1.5 tahoma,arial,'Hiragino Sans GB','\5b8b\4f53',sans-serif |
小米
1 | font: 14px/1.5 "Helvetica Neue",Helvetica,Arial,"Microsoft Yahei","Hiragino Sans GB","Heiti SC","WenQuanYi Micro Hei",sans-serif |
知乎
1 | font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif |


